June 2018 – July 2018
Summary
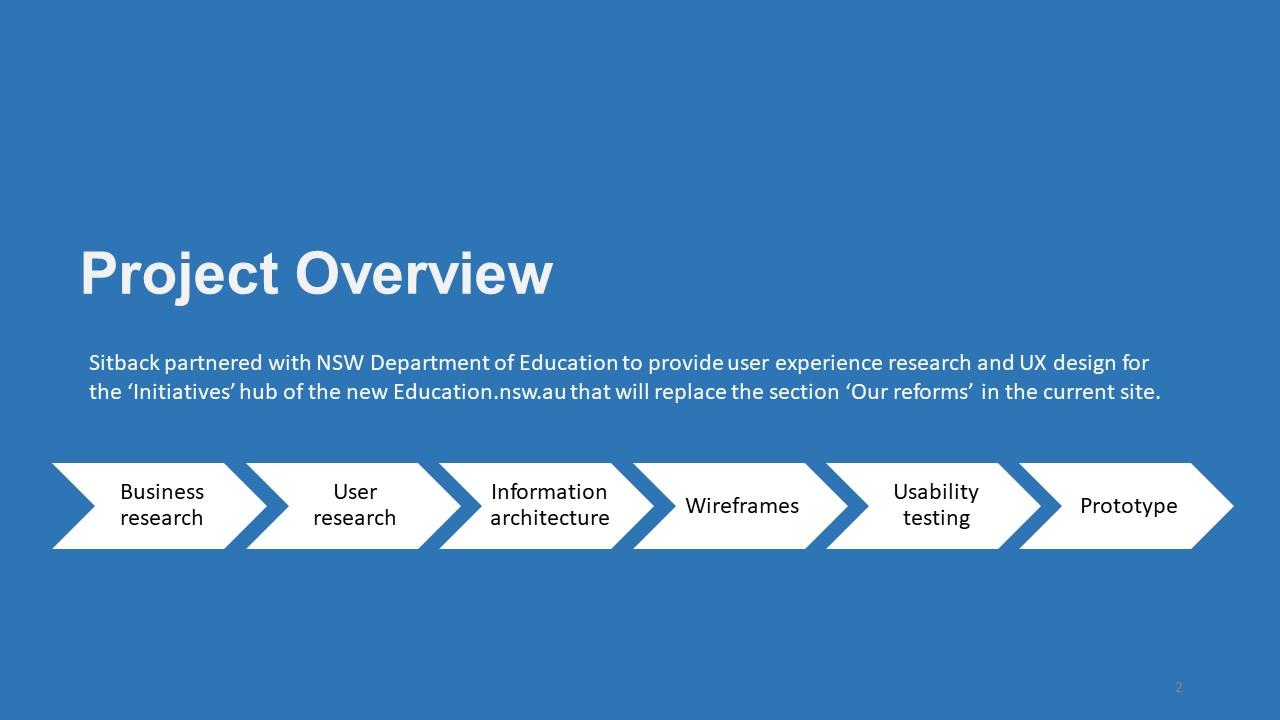
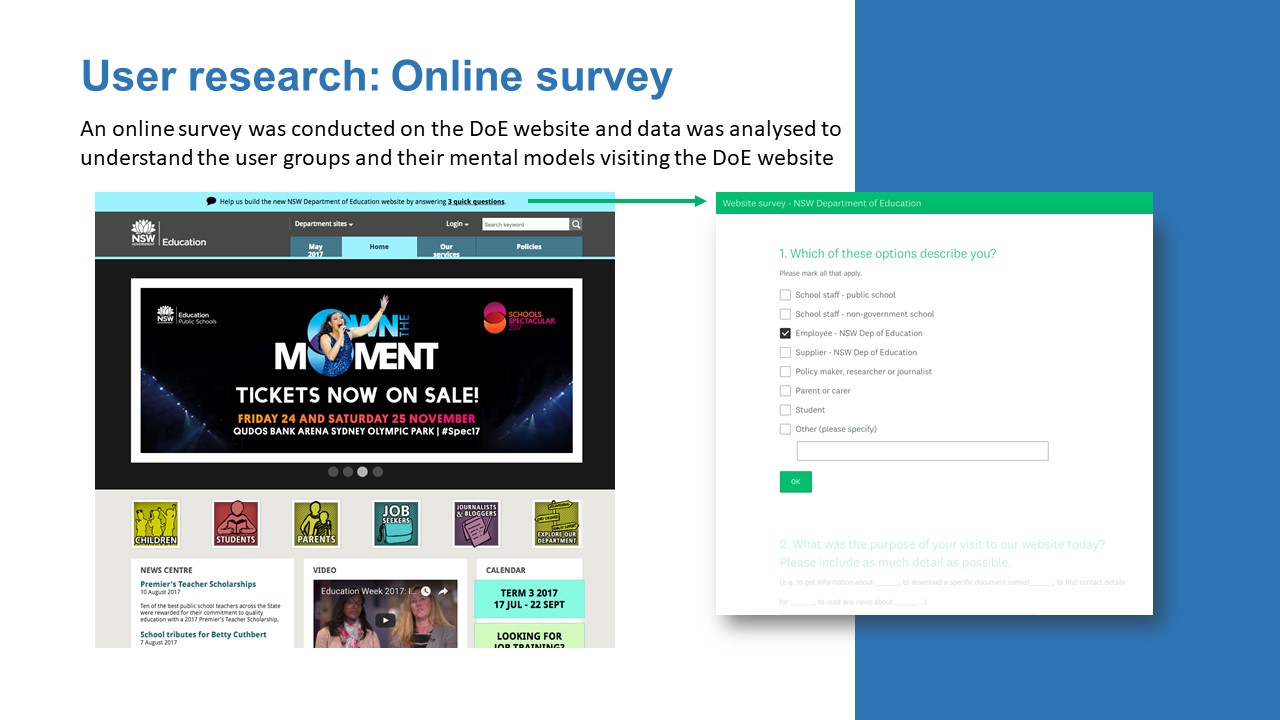
Sitback was engaged by the NSW Department of Education to redesign their internal service navigator tool which was also tested with end users to uncover key experience issues and determine ways to improve the user experience before launching the new tool.
For this UX design and research project, we conducted a documentation review, and ran a stakeholder workshop with key stakeholders to uncover business requirements and objectives for the service navigator tool. We then created user interface designs in the form of an IA and wireframes templates in 3 form factors (desktop, tablet and mobile). Further, we ran 12 usability testing sessions with representative end users to valiate the new designs and concepts to understand their needs and motivational drivers in relation to the seeking out school services applicable to them. Usability testing allowed us to assess the effectiveness of the information architecture and user interface designs for different user types and tasks. The information gathered was then presented back to the Department of Education with updates made to the wireframes, along with a report detailing the findings from the research activity.
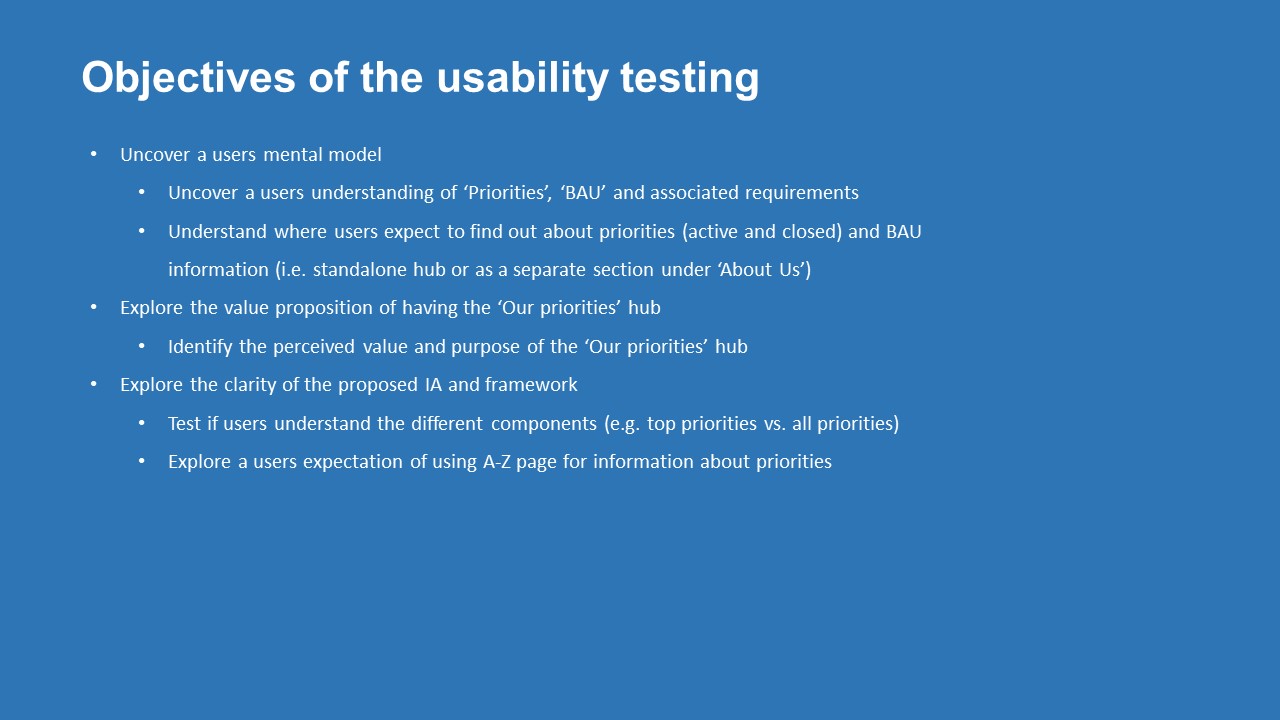
Overview
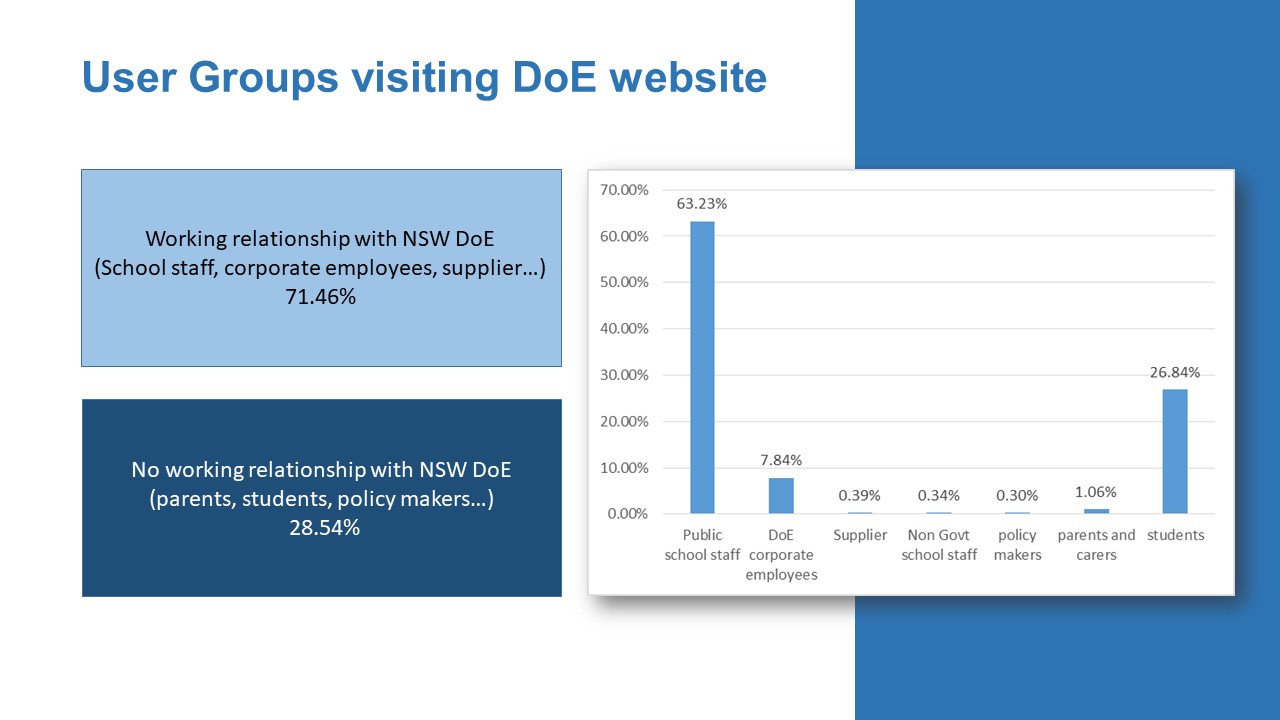
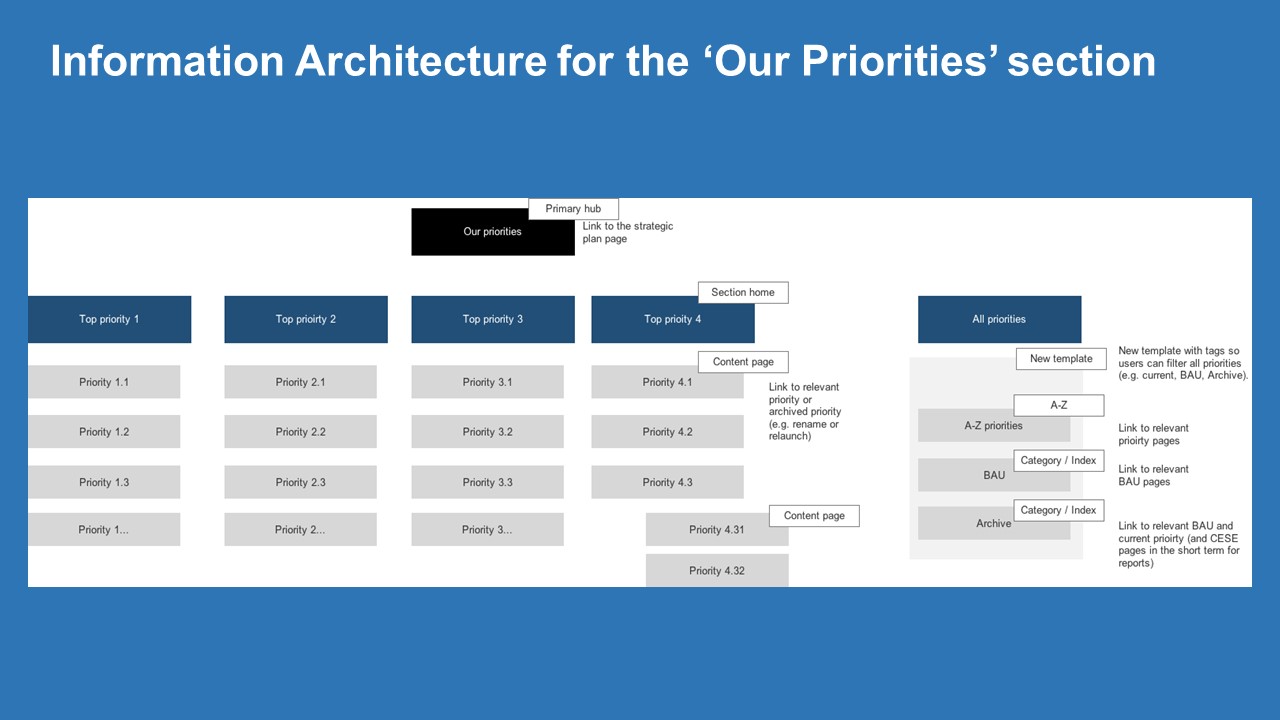
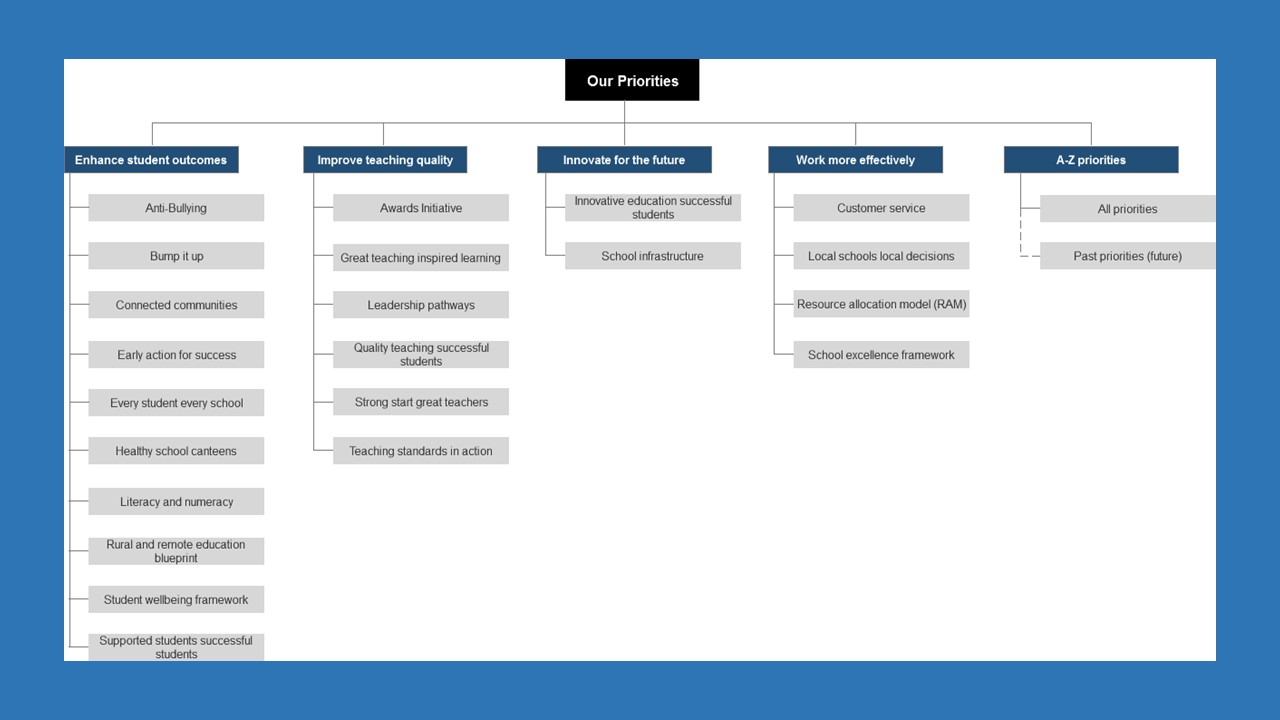
The NSW Department of Education (DoE) is re-designing their service navigator tool to provide their users a better experience when looking for school services. Sitback was engaged by DoE to provide user experience services to conduct UX design and research to determine the most suitable design and how to best structure information in the tool’s information architecture (IA) to support school staff in finding the services they need more easily.
Challenges
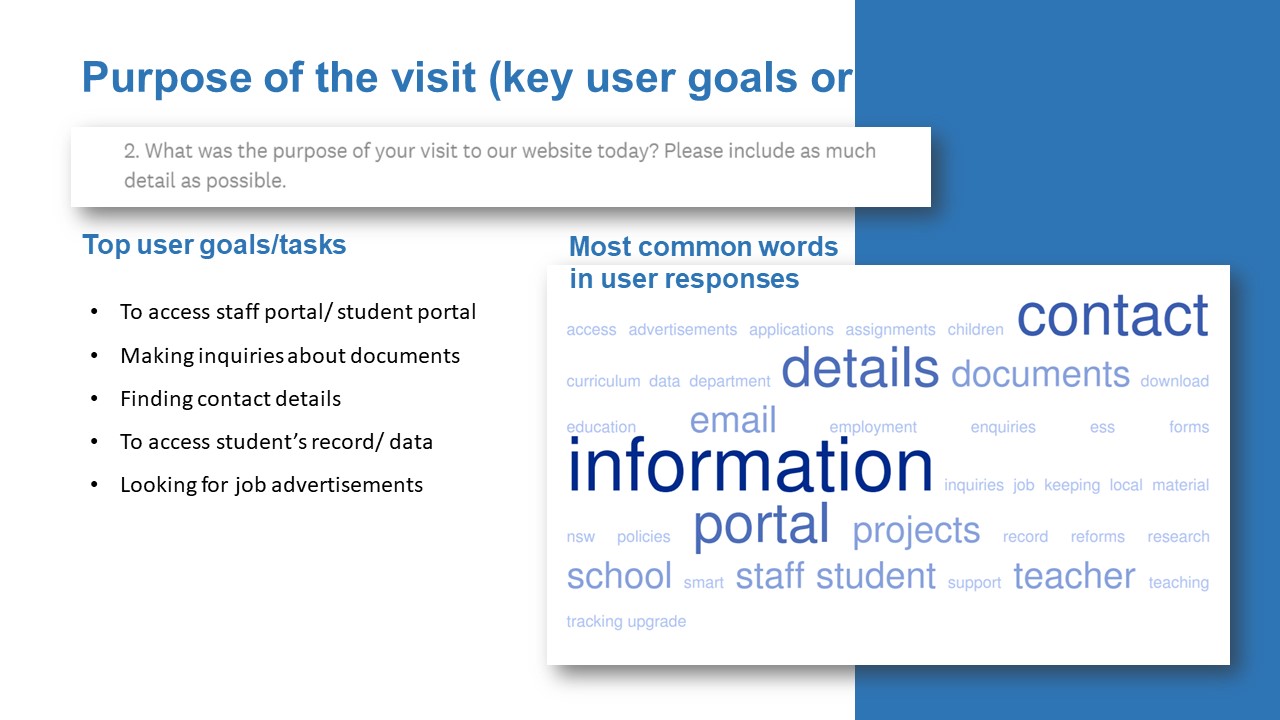
The existing version of the tool was not well received, and school users had issues with the tool’s functionality and content displayed. Users also questions the purpose of the tool as they felt that it did not let them easily find the contact information of the services they were after. There was also some competition with the service finder’s functionality with other services provided by the Department such as EdConnect (Call center to find services/help within the Department).
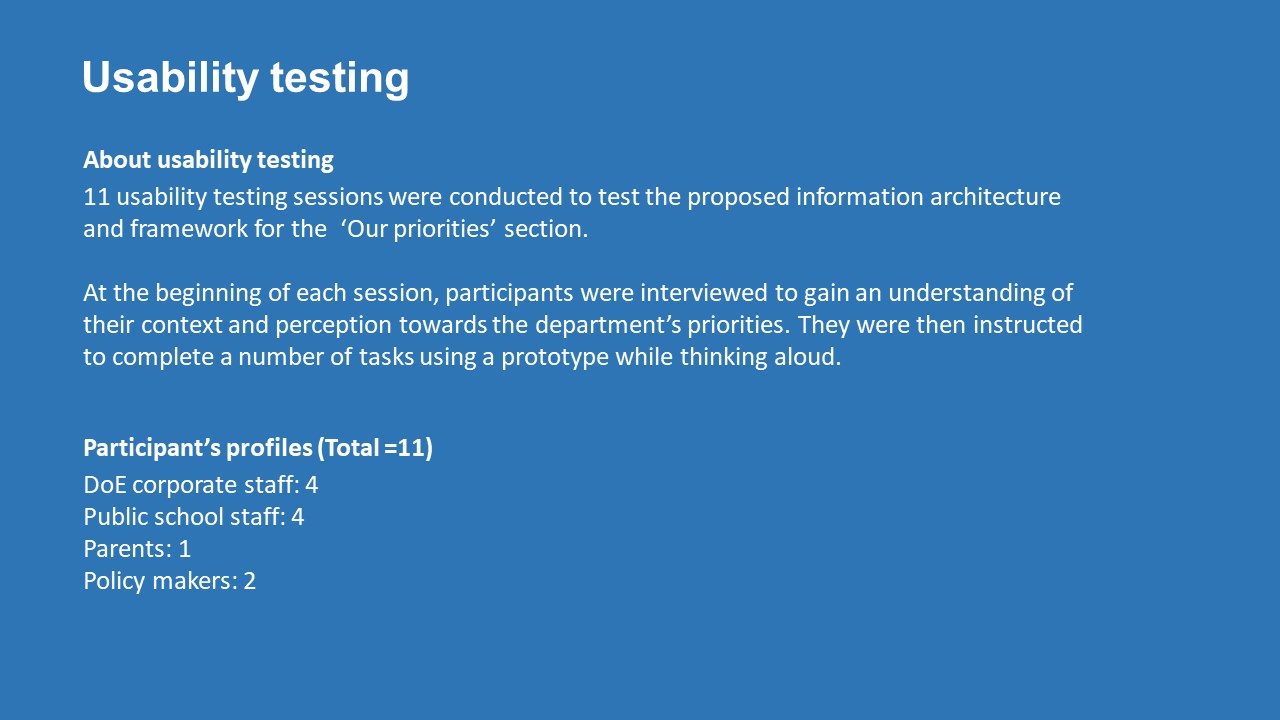
Our Approach
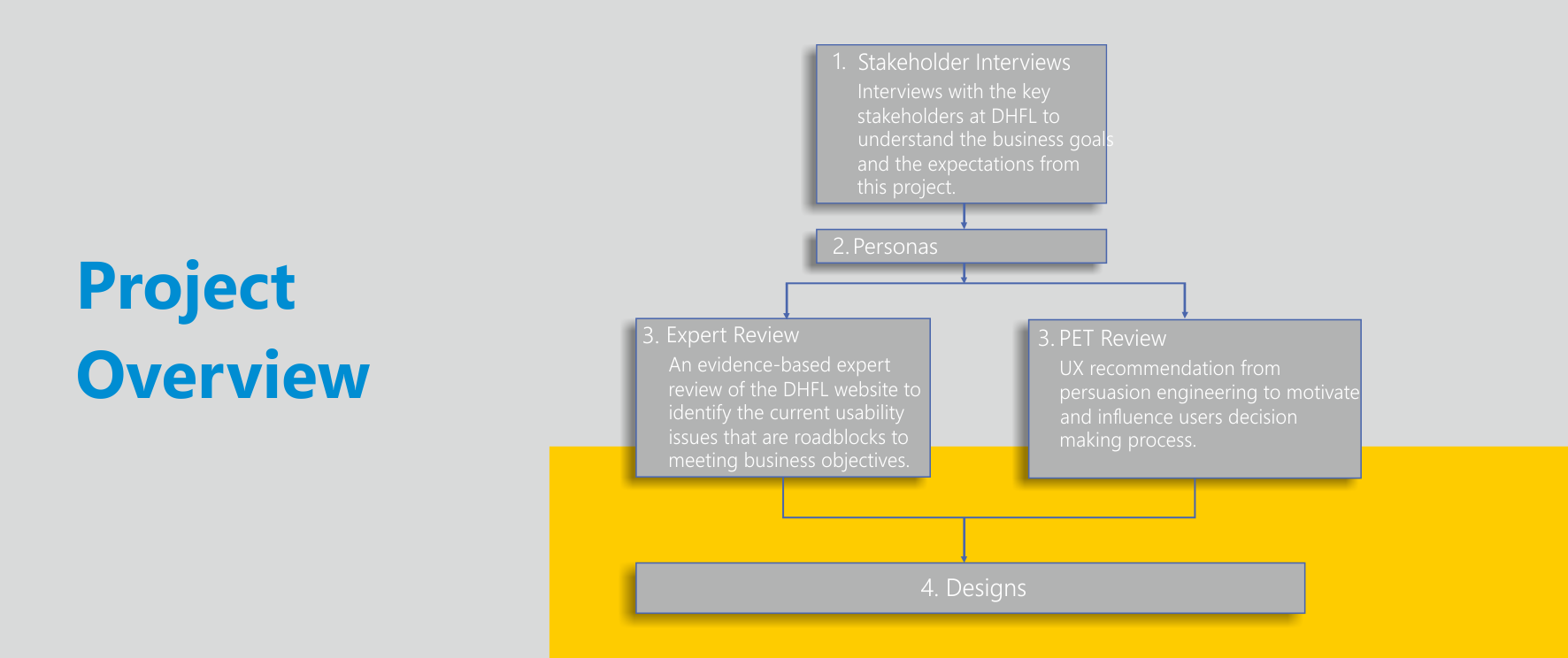
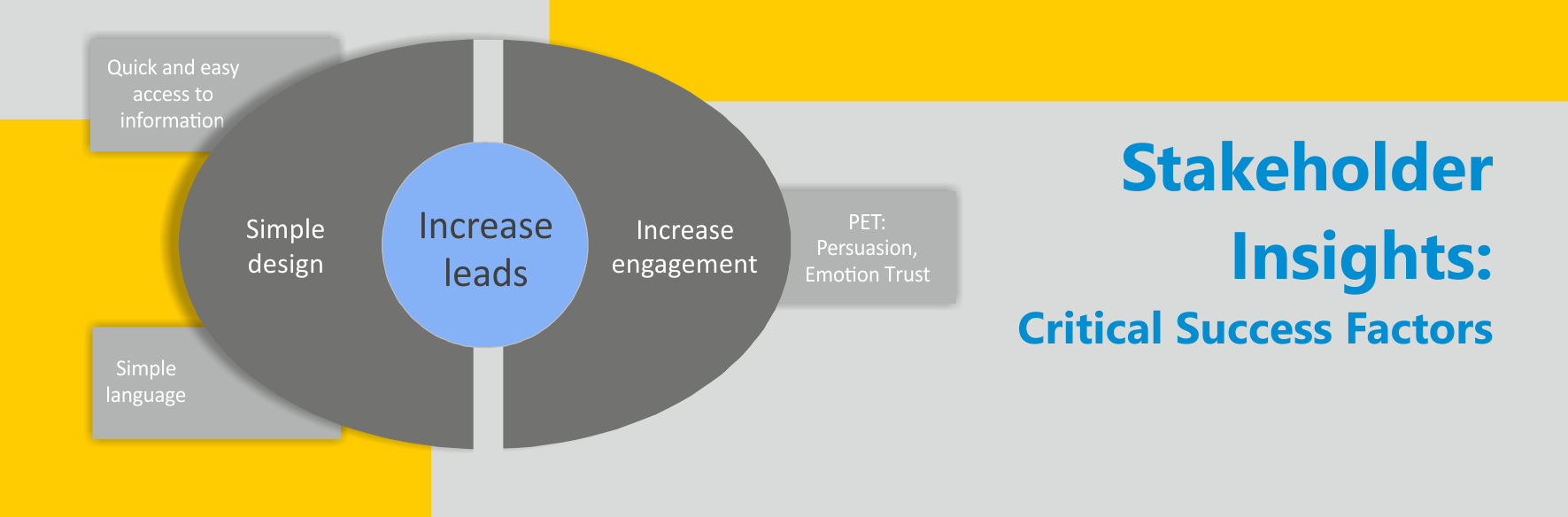
We conducted an extensive documentation review to identify the business requirements and familiarize ourselves with previous research and assets for the service navigator, e.g. analytic results. We then conducted a stakeholder workshop to understand the business requirements, what they see as the main purpose of the service navigator tool and what they hoped to achieve in the re-design.
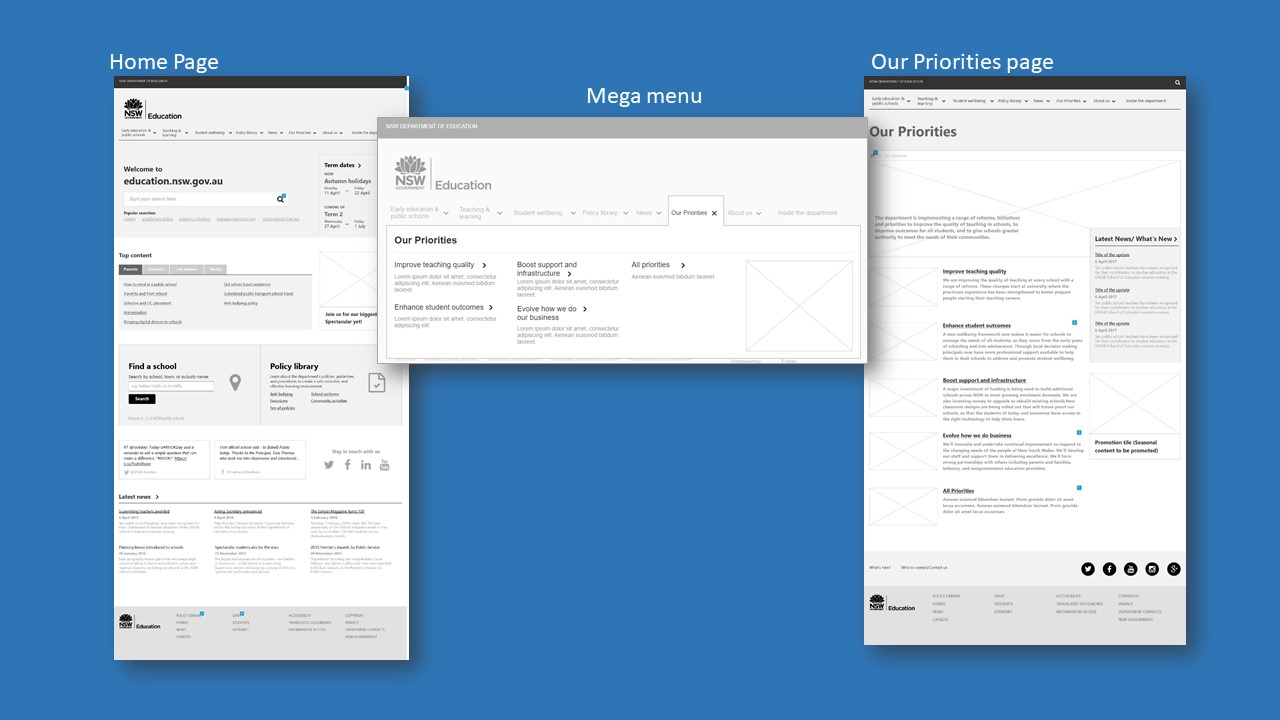
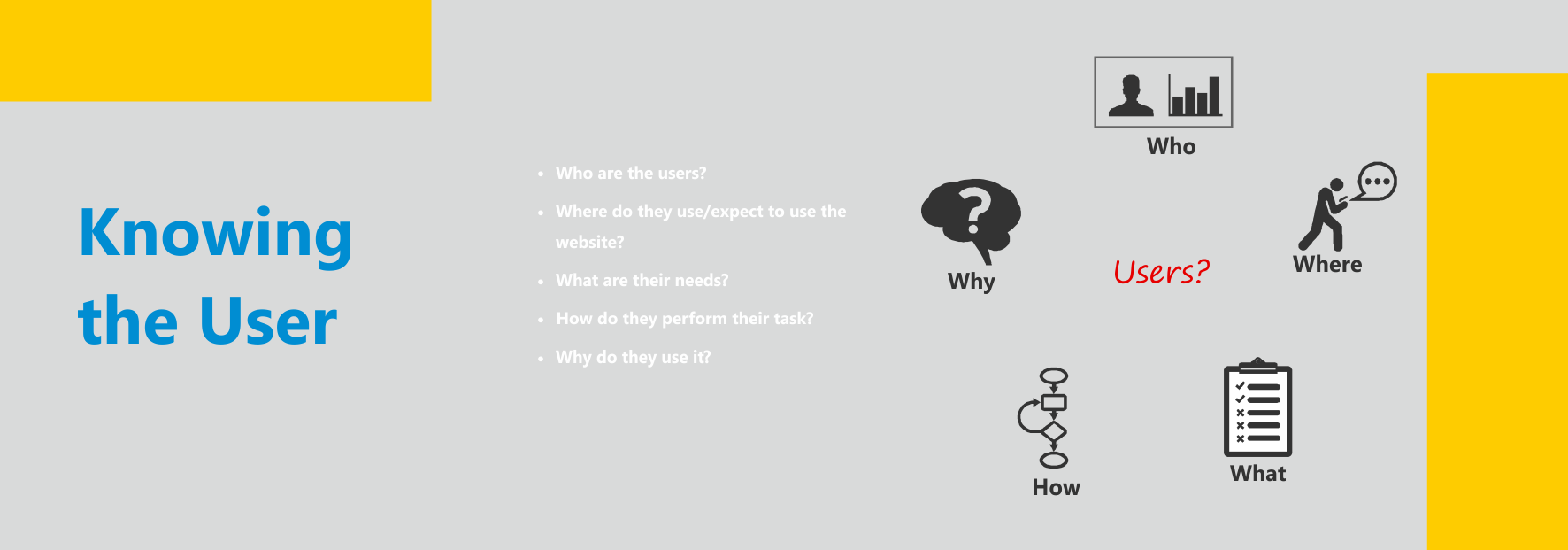
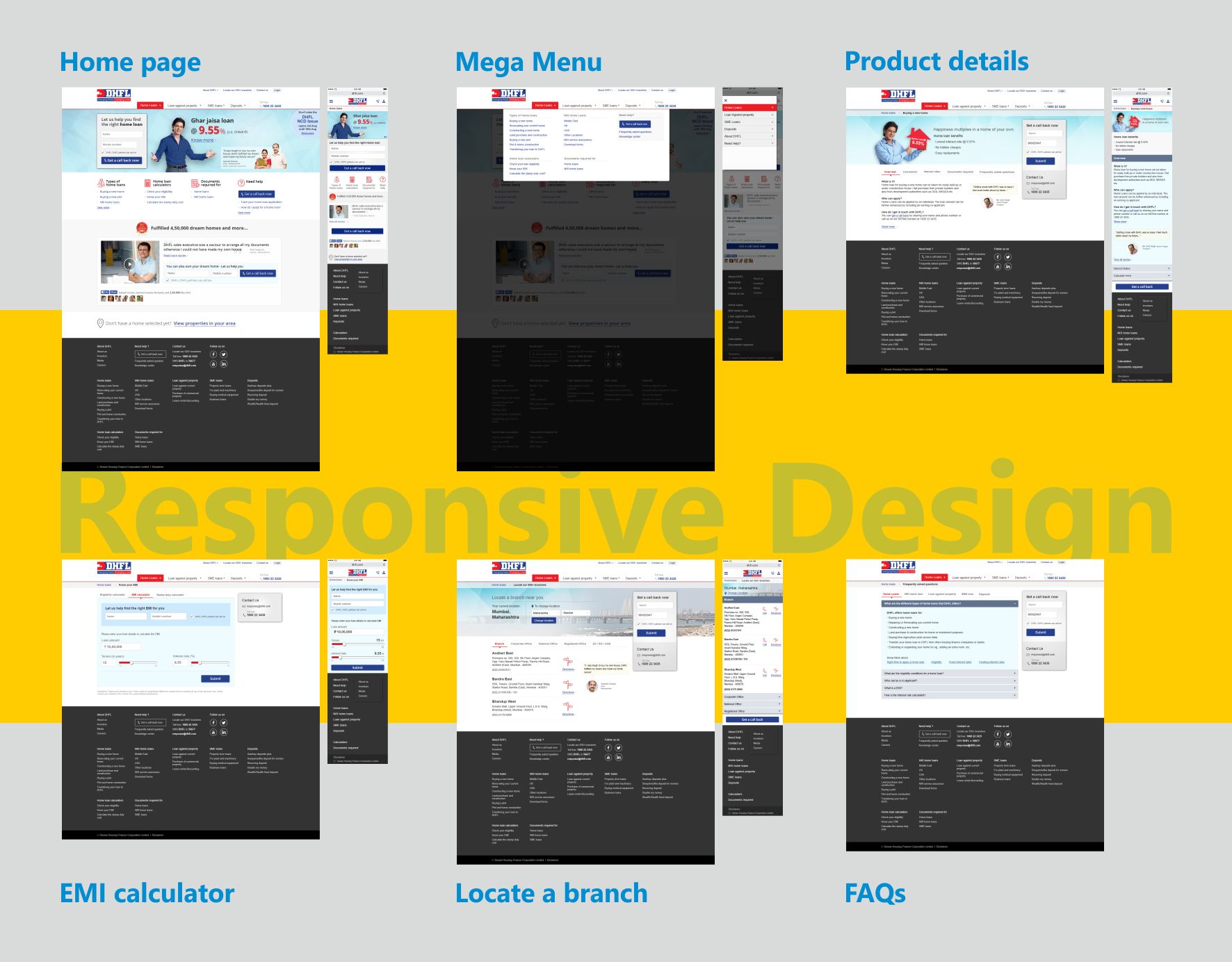
Based on the insights from the stakeholder workshop and documentation review, we developed 9 wireframe templates across three form factors (desktop, tablet, and mobile) with a total of 27 wireframes and interim information architecture to advise how the services can be ordered and structured in the service navigator. Lastly, we then conducted 12 usability testing sessions with various school users across New South Wales. Using the wireframes that we created, we created a ‘clickable’ prototype to test the effectiveness of the information architecture and wireframe designs. We tested with school principals, teachers, and school administrator staff to understand how they use the tool.
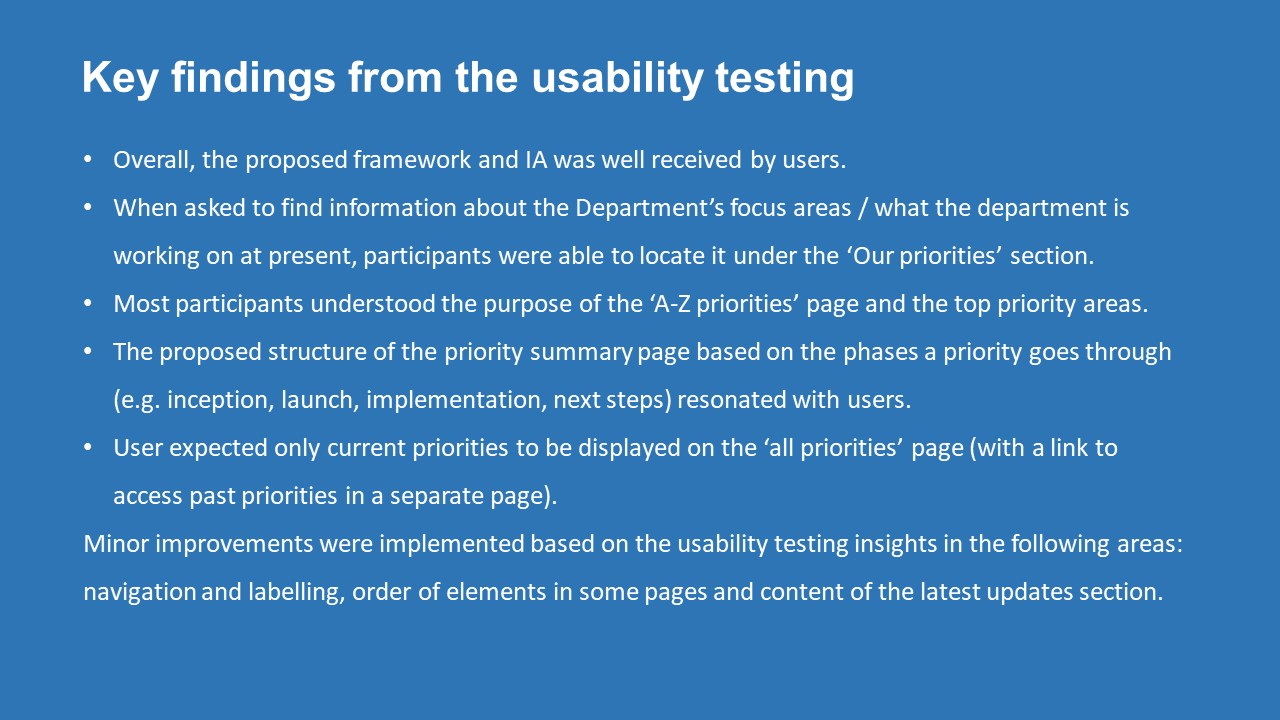
Through the testing sessions, we uncovered several major usability issues in relation to the information architecture, labeling, layout and functionality of the proposed website. Users were unable to find the key information they required at times and were not able to complete all the tasks that we asked of them in the usability testing sessions.
Results and Outcome
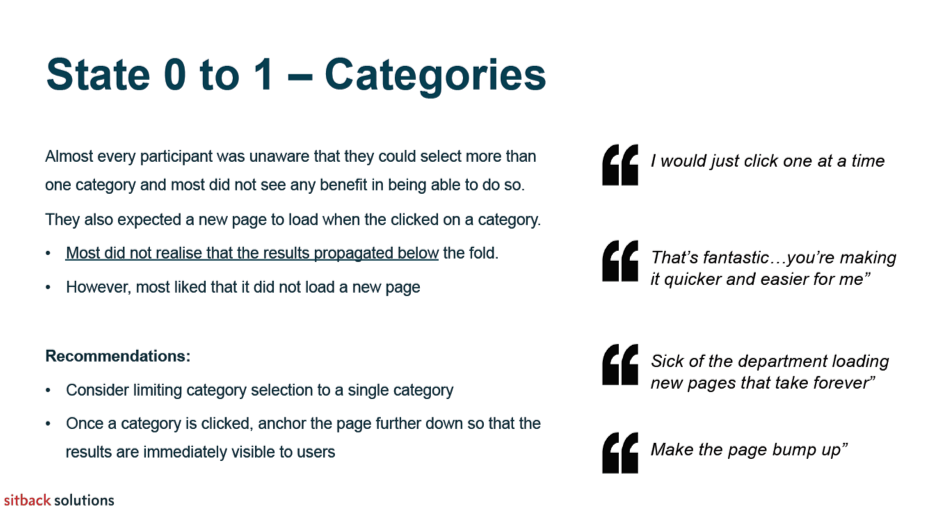
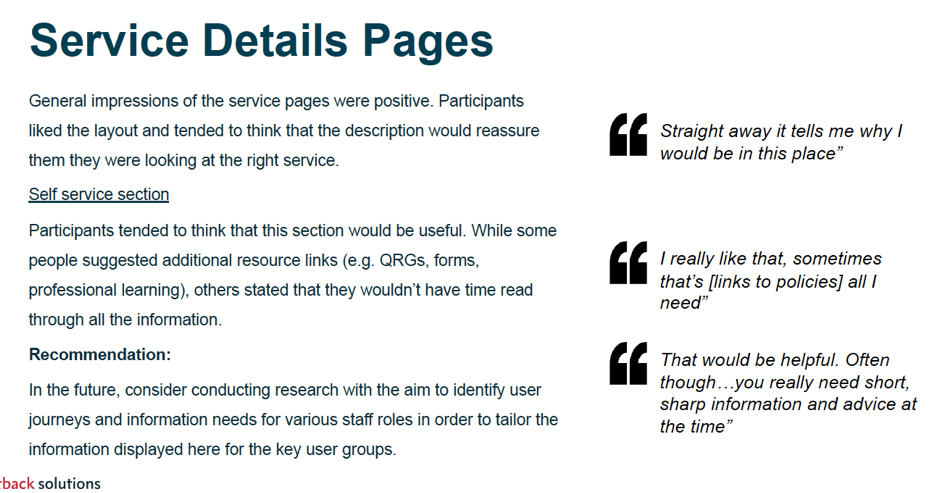
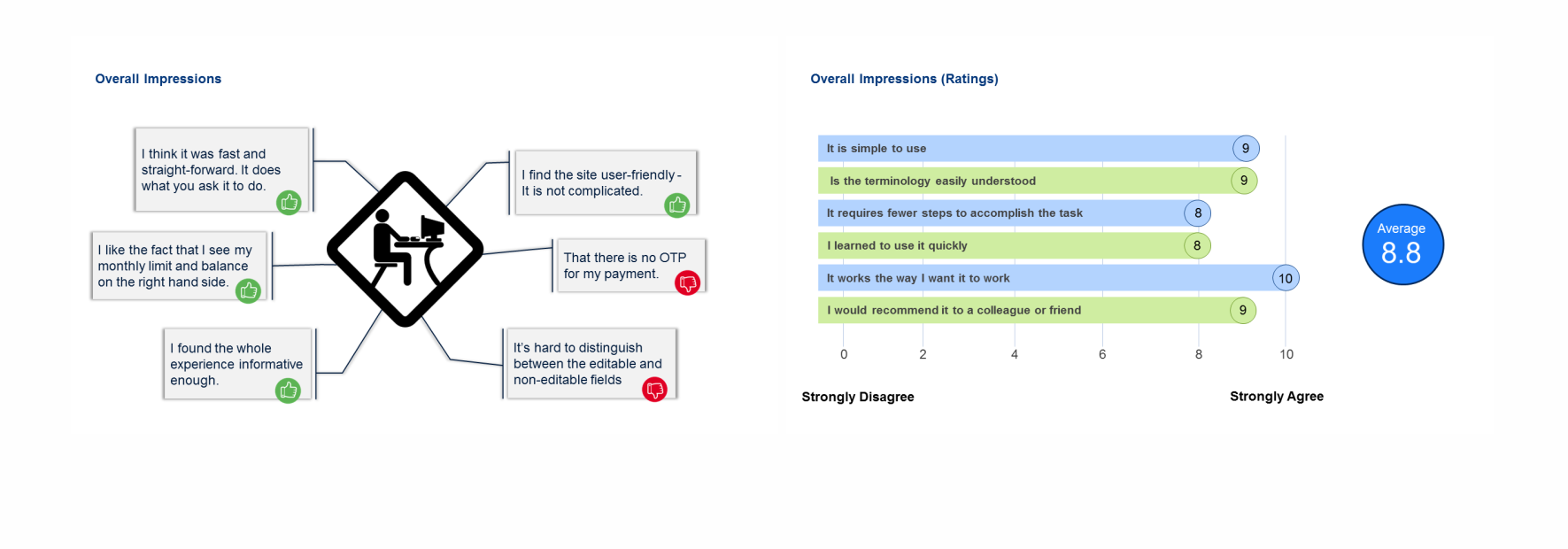
Based on the findings from the 12 usability testing sessions we produced a Usability Testing Analysis report to document our findings and recommendations. We also prioritized and highlighted the critical recommendations to assist the project team in identifying the key updates to be made to the wireframes. We completed the project on time and the information architecture and wireframes was well received by the stakeholders within the Department. As a result, the new designs have now been implemented to create service navigator tool.
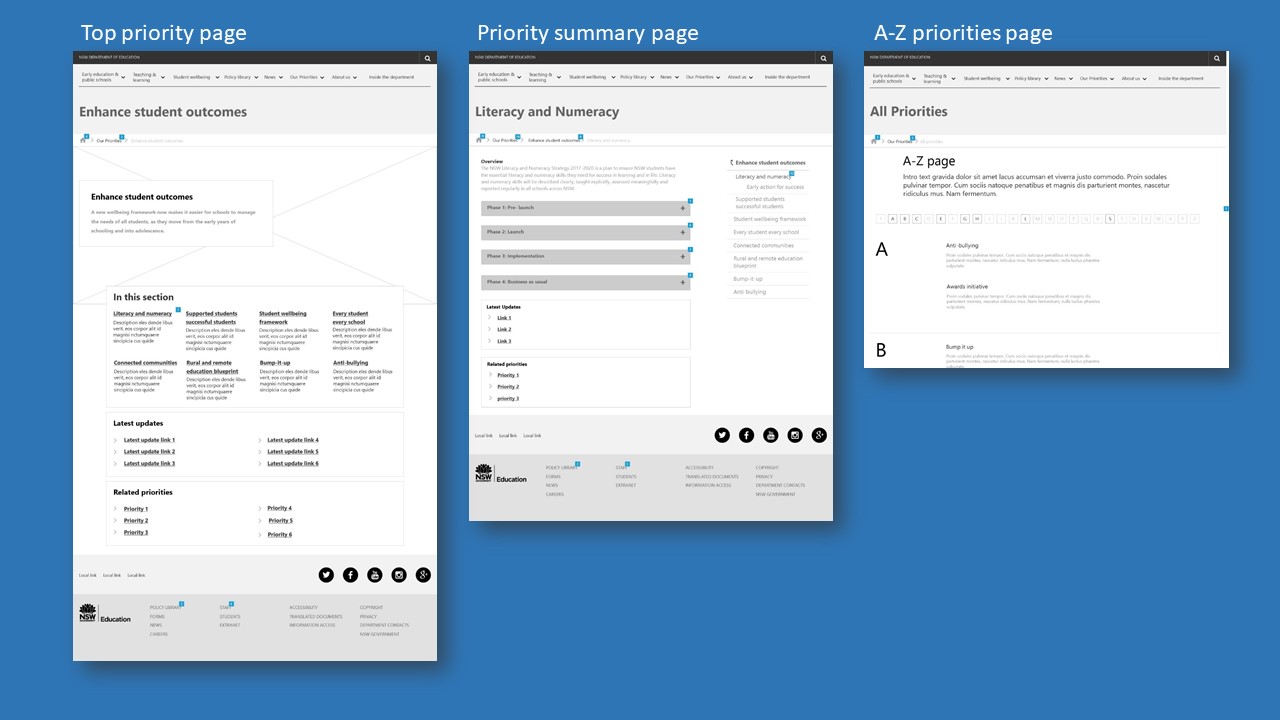
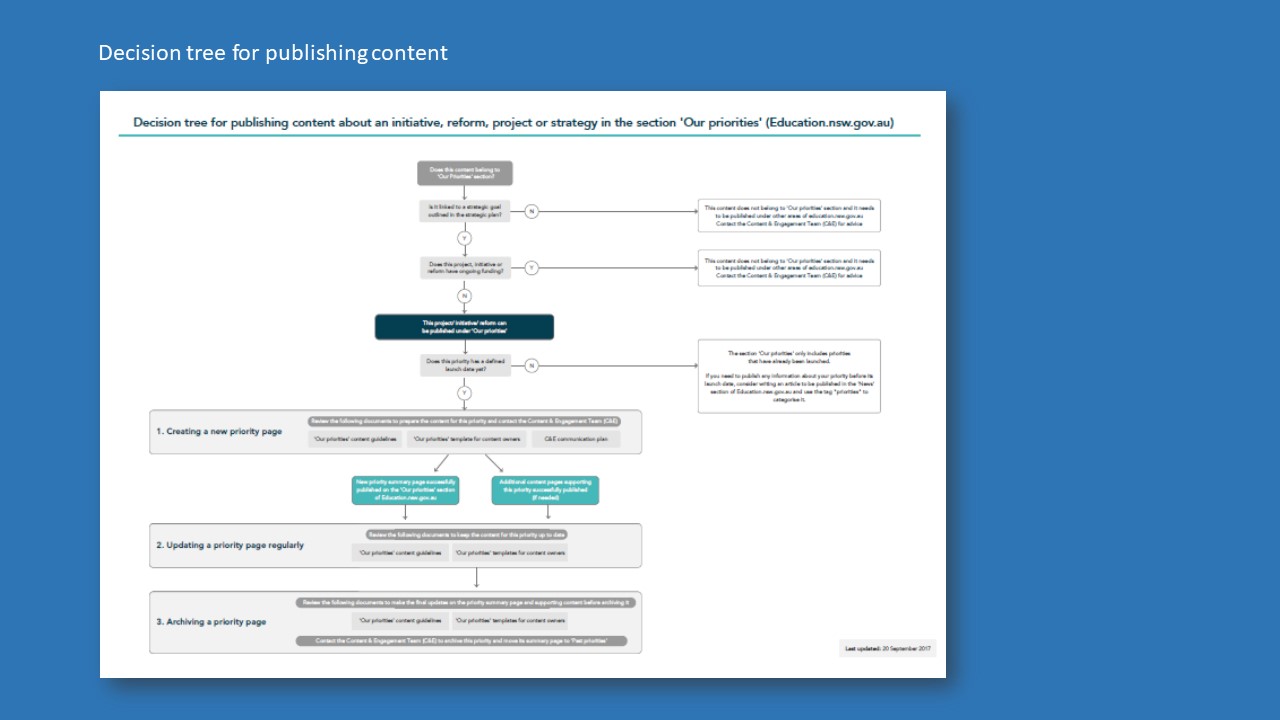
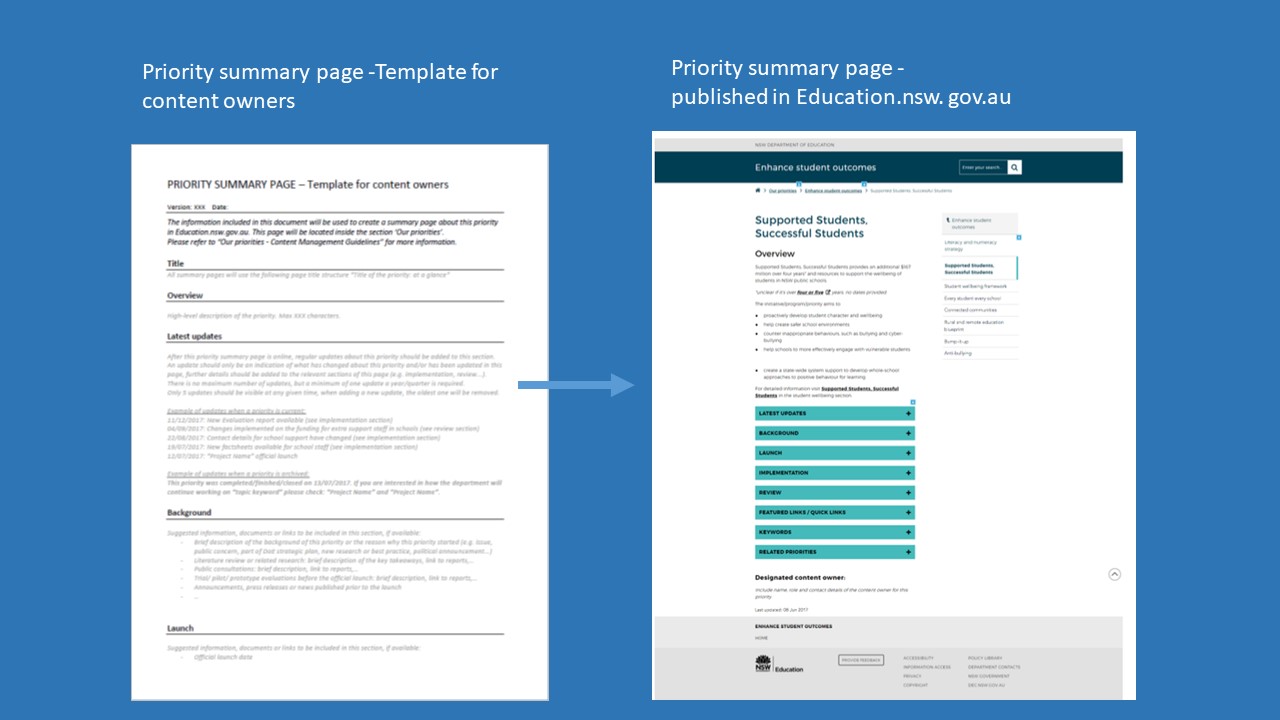
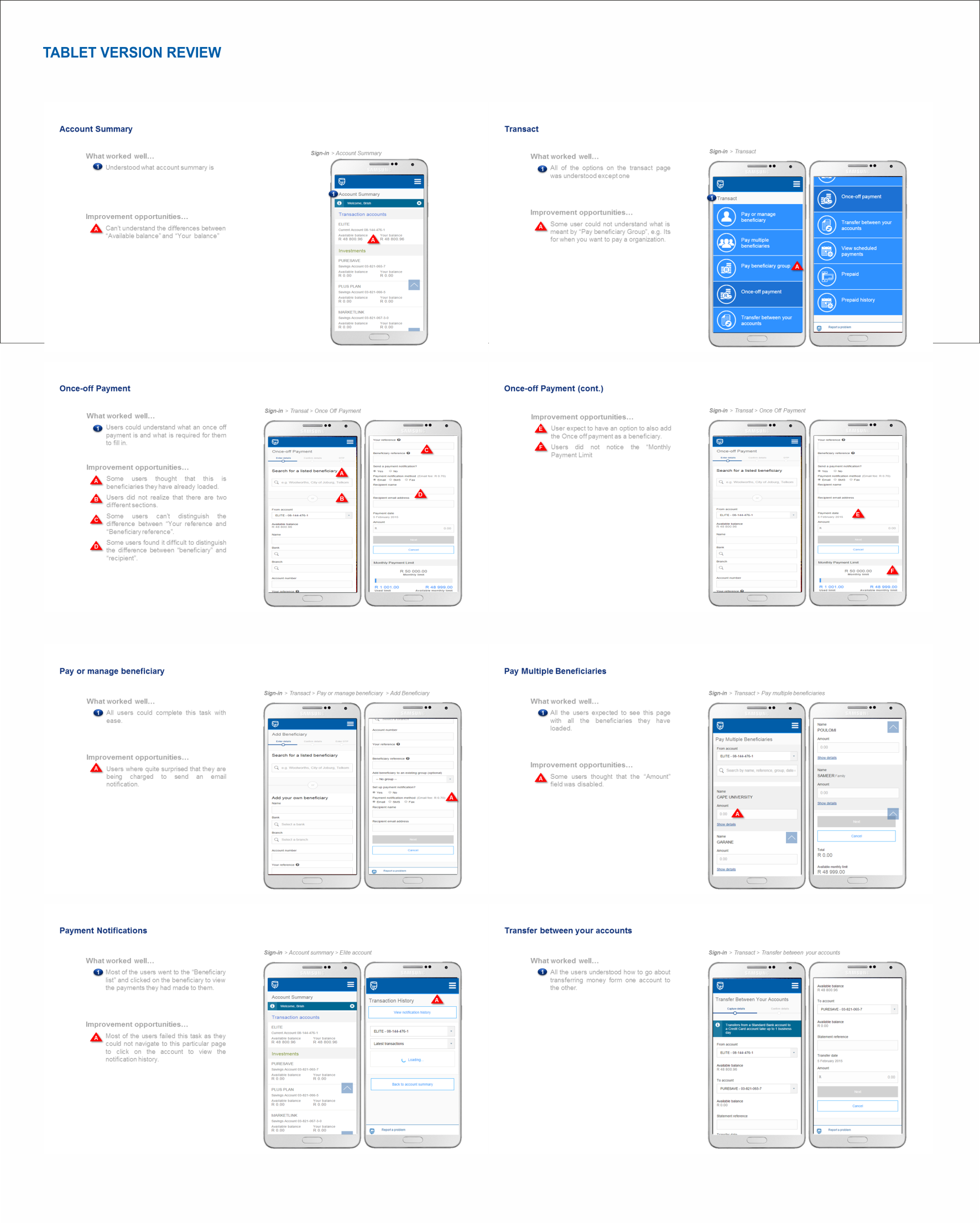
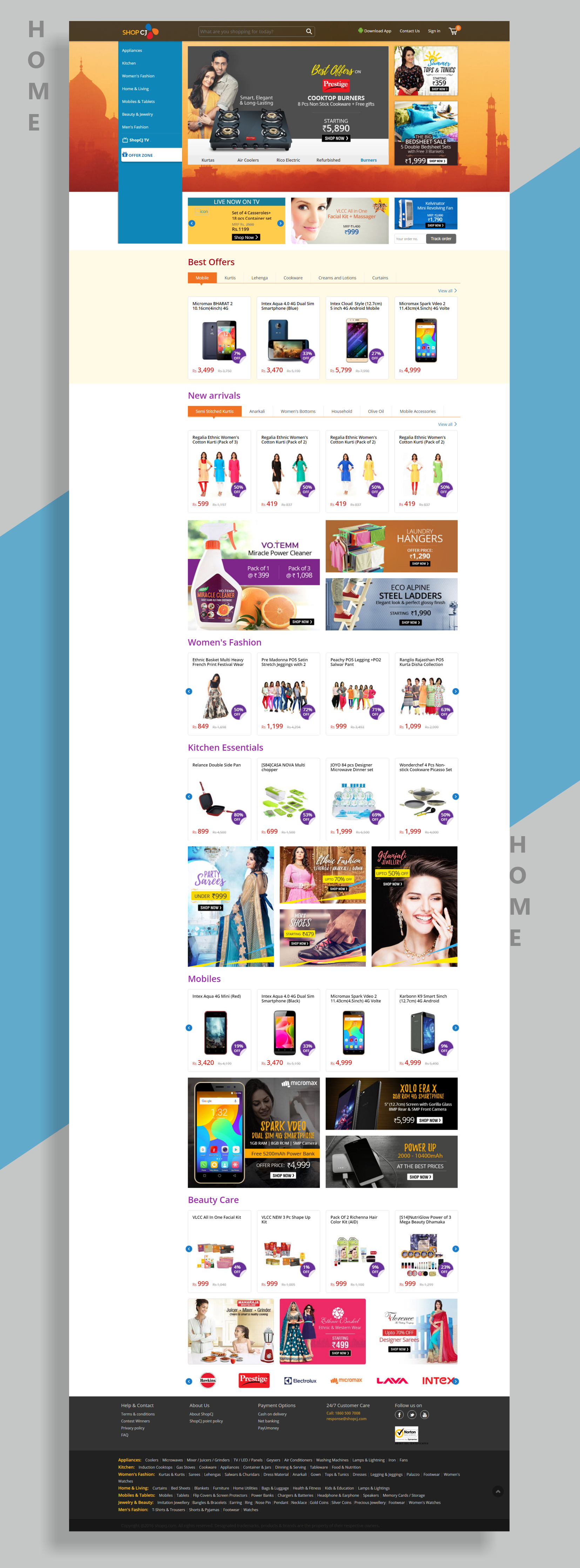
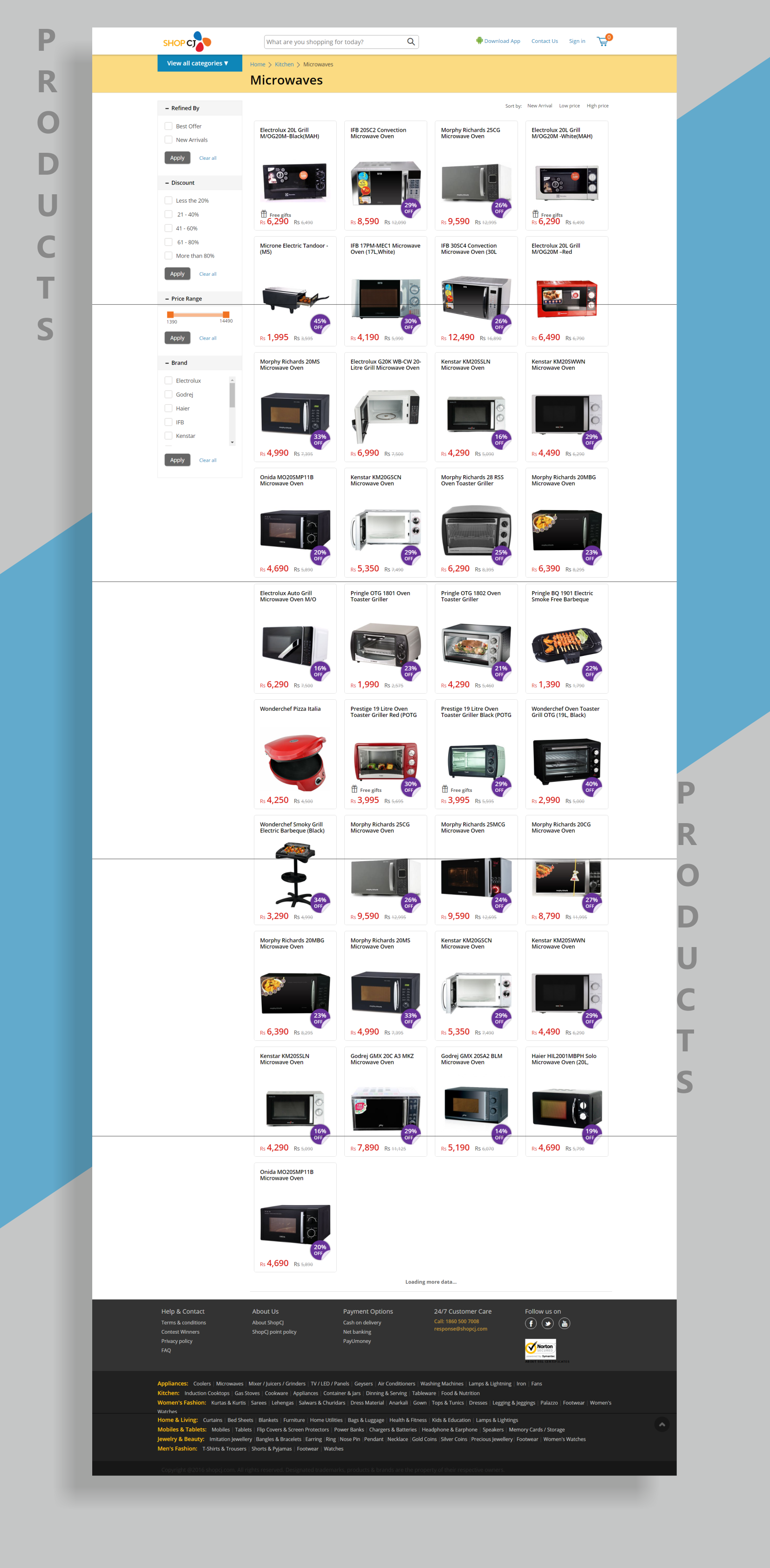
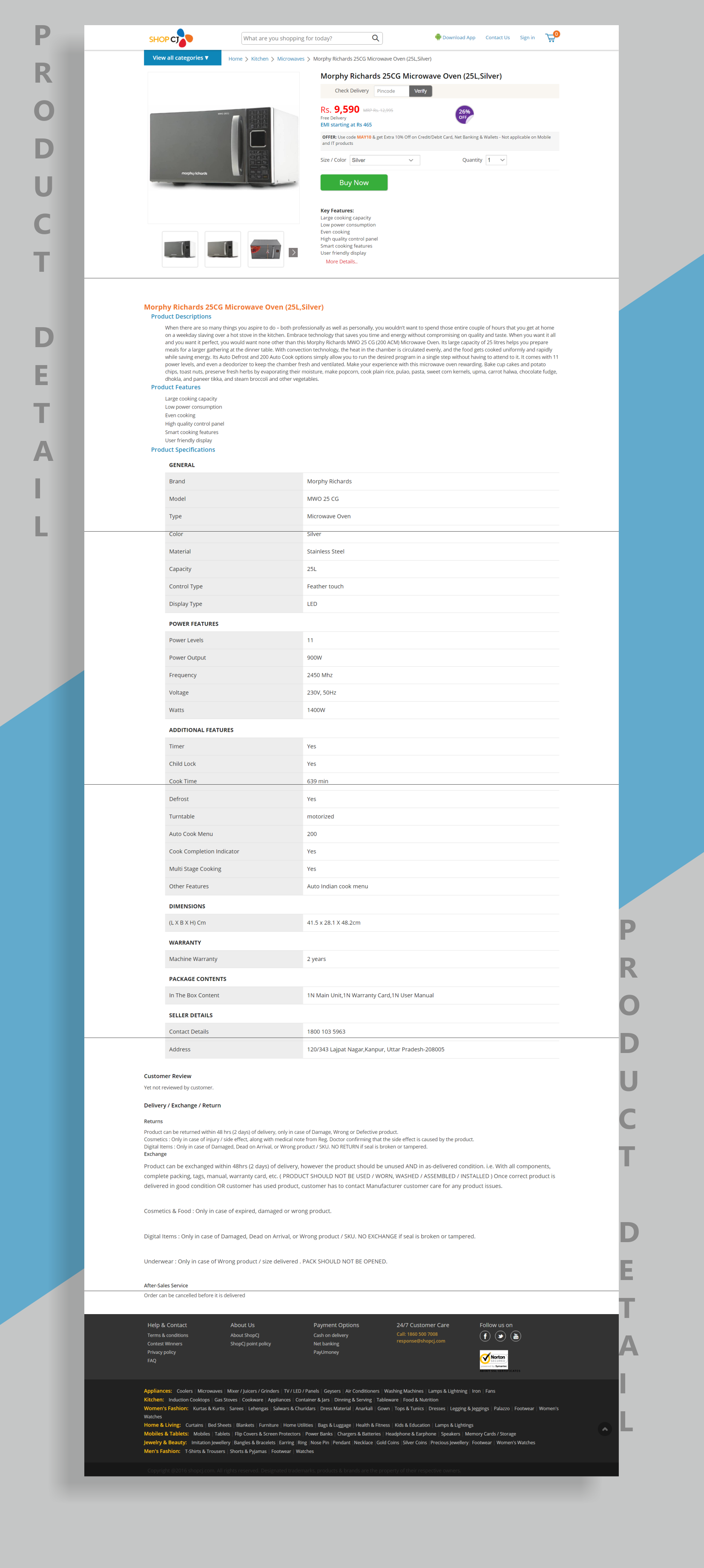
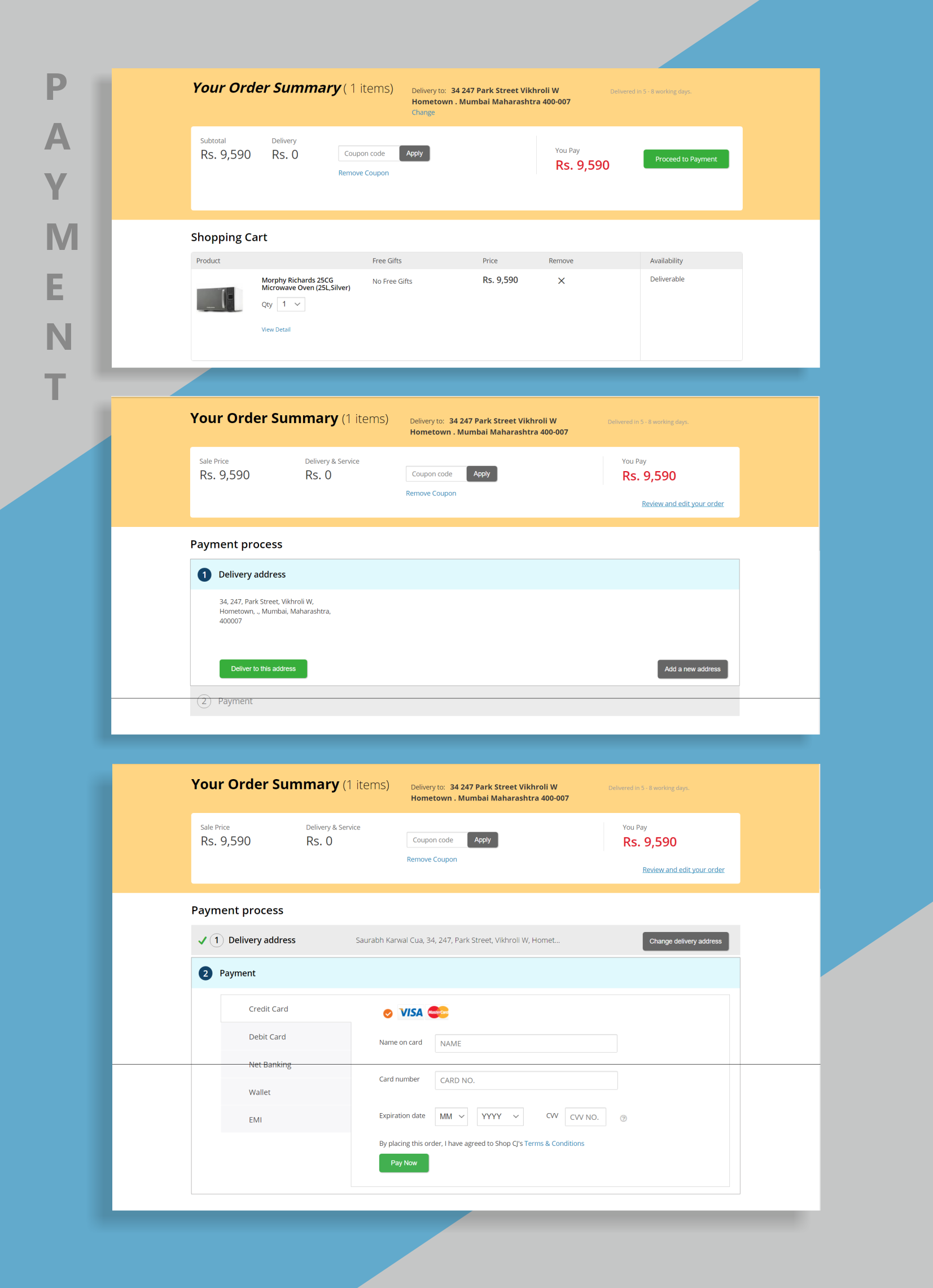
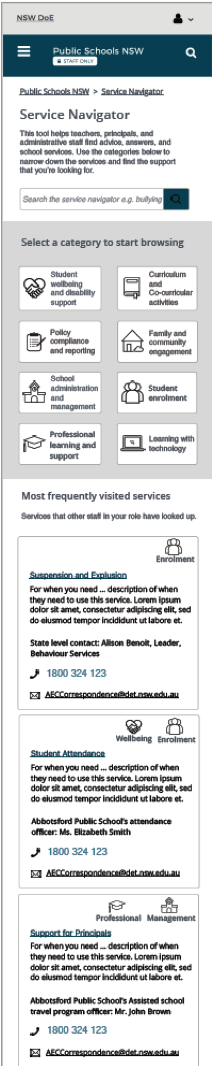
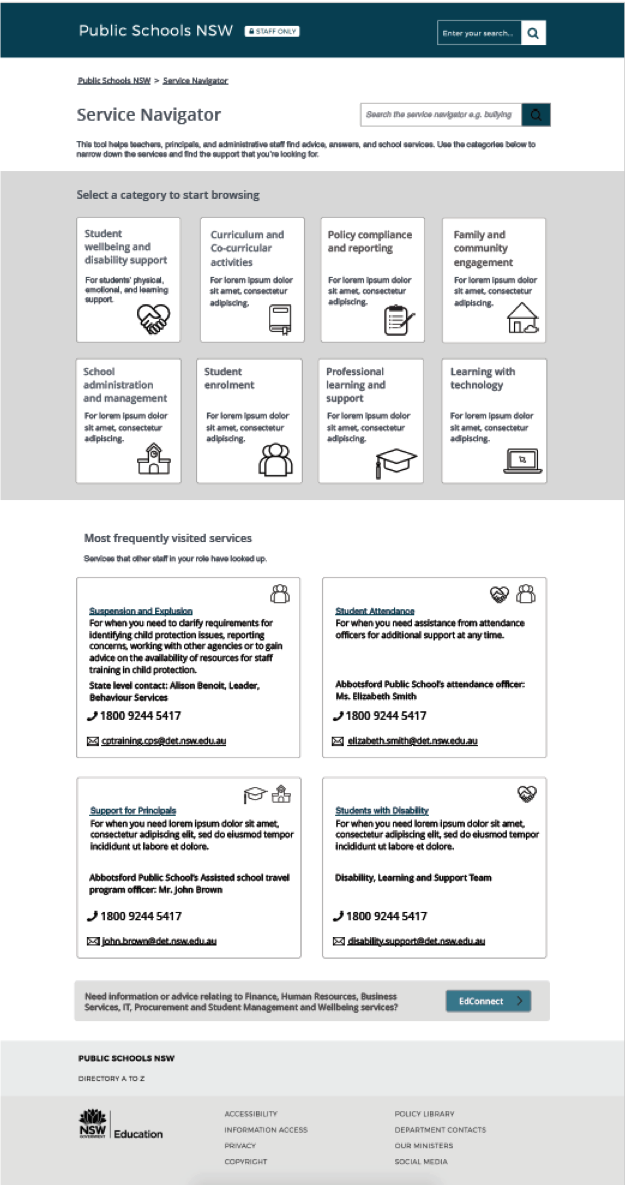
Sample Wireframes
Mobile

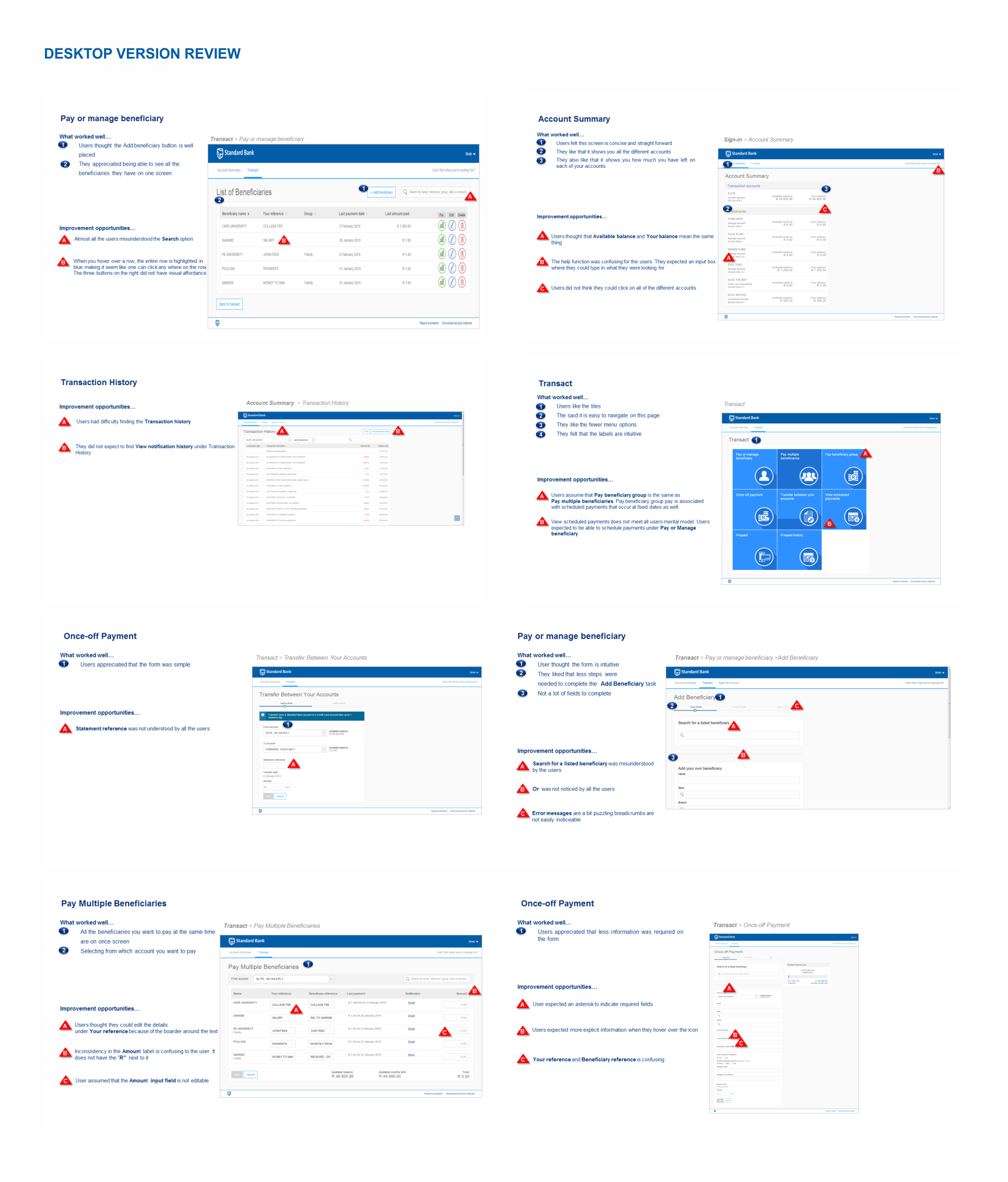
Desktop
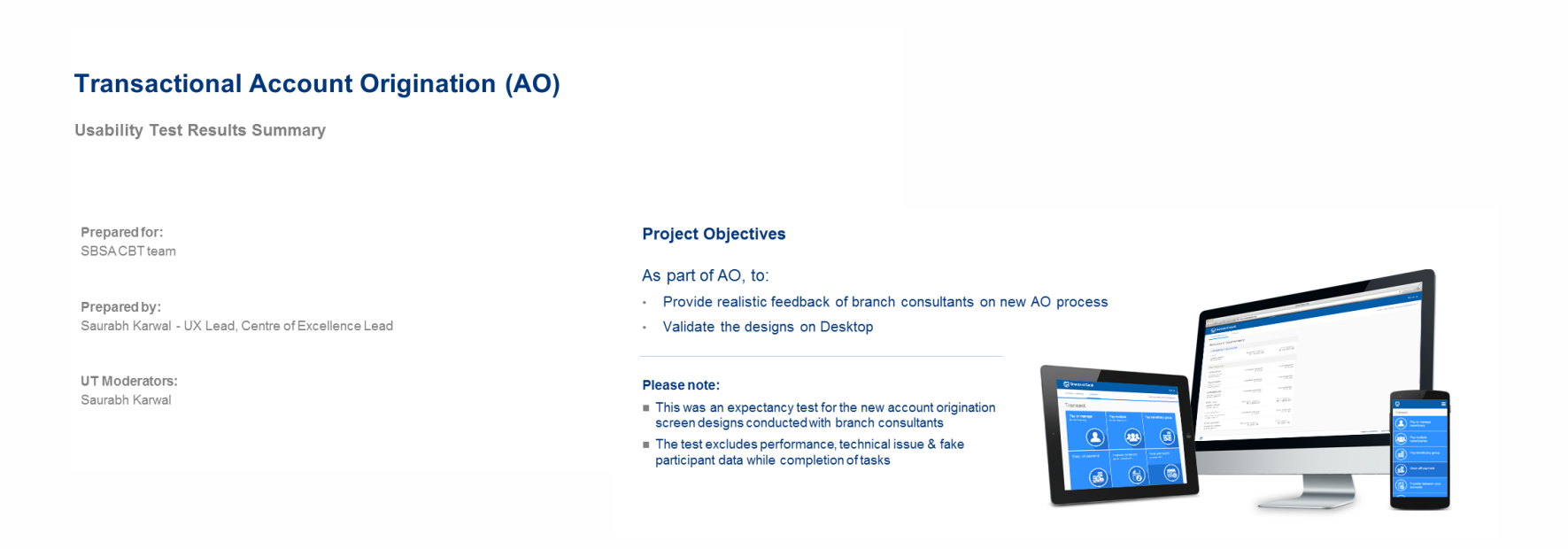
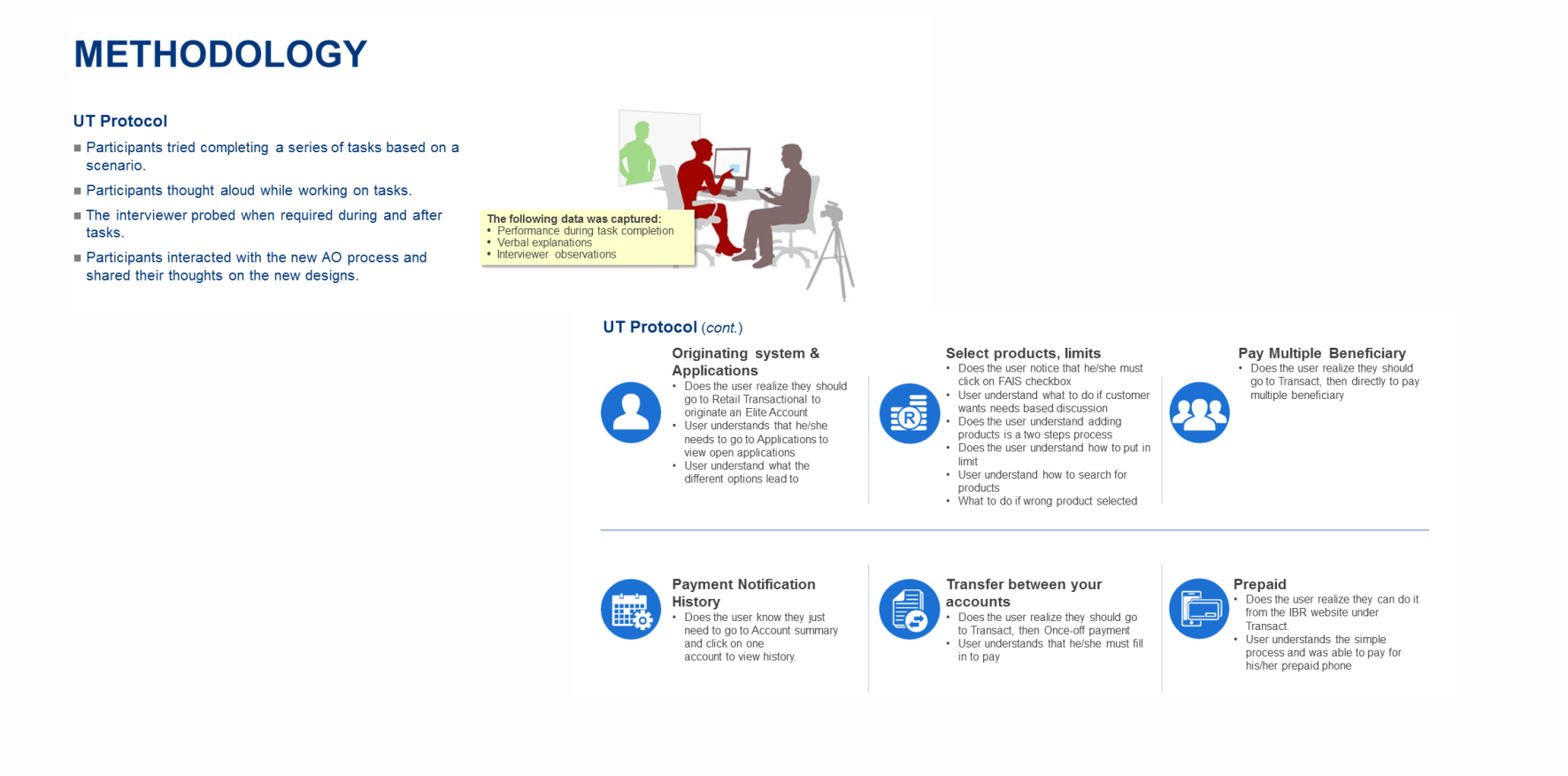
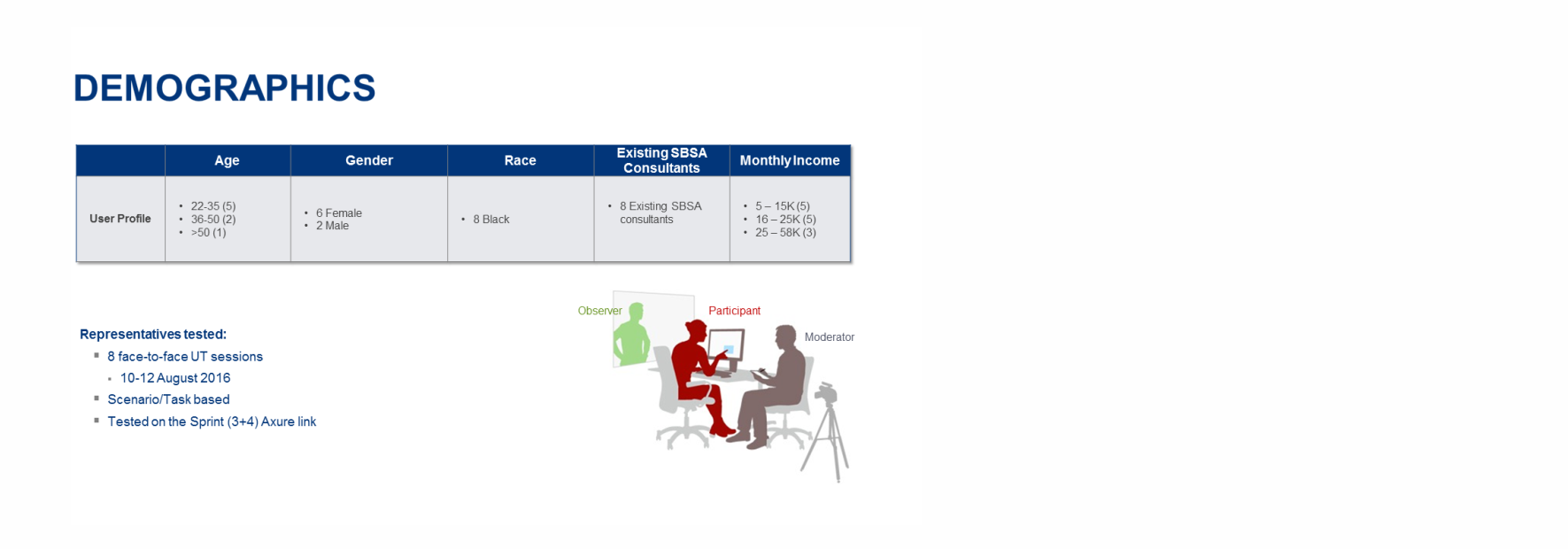
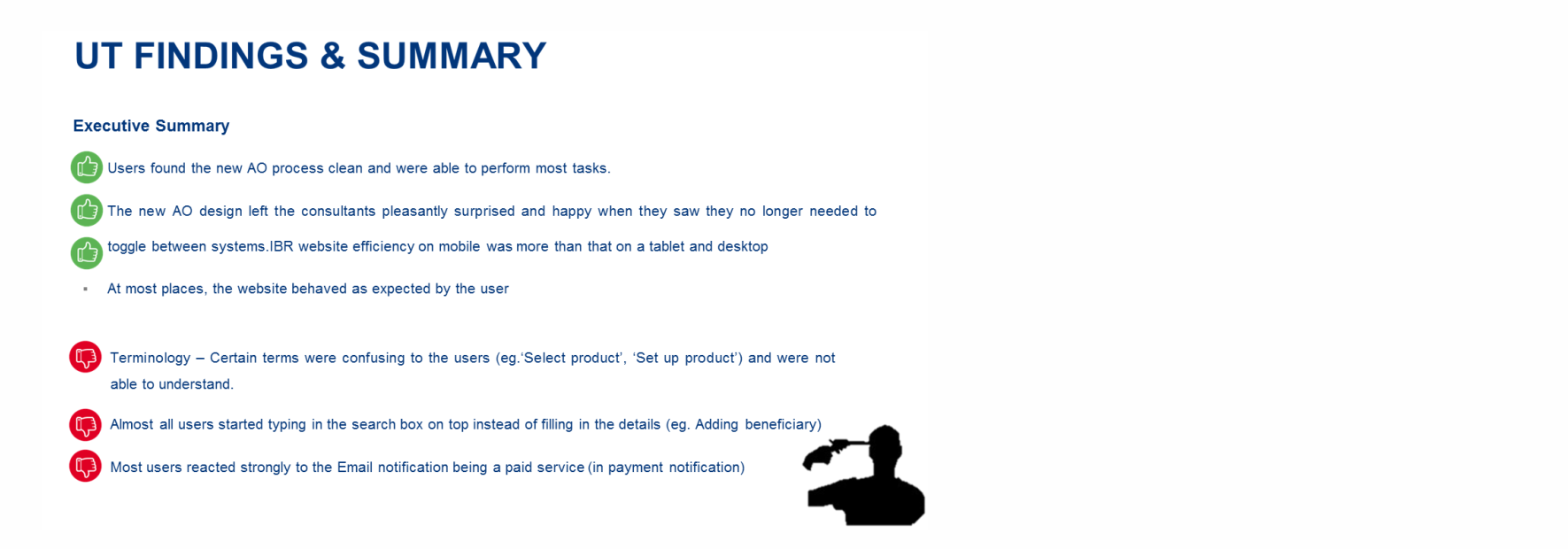
Sample UT report