Optus
Singtel Optus Pty Limited is an Australian telecommunications company headquartered in Macquarie Park, New South Wales, Australia. It is a wholly owned subsidiary of Singtel. Optus is the second-largest wireless carrier in Australia, with 10.5 million subscribers as of 2019. The product offerings of Optus range from Mobile Phones, 4G, 5G and prepaid mobile plans, and home internet.
My role and contributions
I was hired by Optus in July 2019 to work as part of the experience design chapter that was spread across the digital sales tribe.
During my 2.8 years tenure at Optus, I got an opportunity to lead experience design including UX and UI of some high net worth projects, impacting millions of customers across Australia
As the Lead Experience Designer,
My responsibilities included:
- Collaborating with Product Owner and respective business partners to define product backlog
- Lead UX experimentation across sales squads, guiding the team on well- defined hypothesis, prioritisation framework, and solutions to be tested.
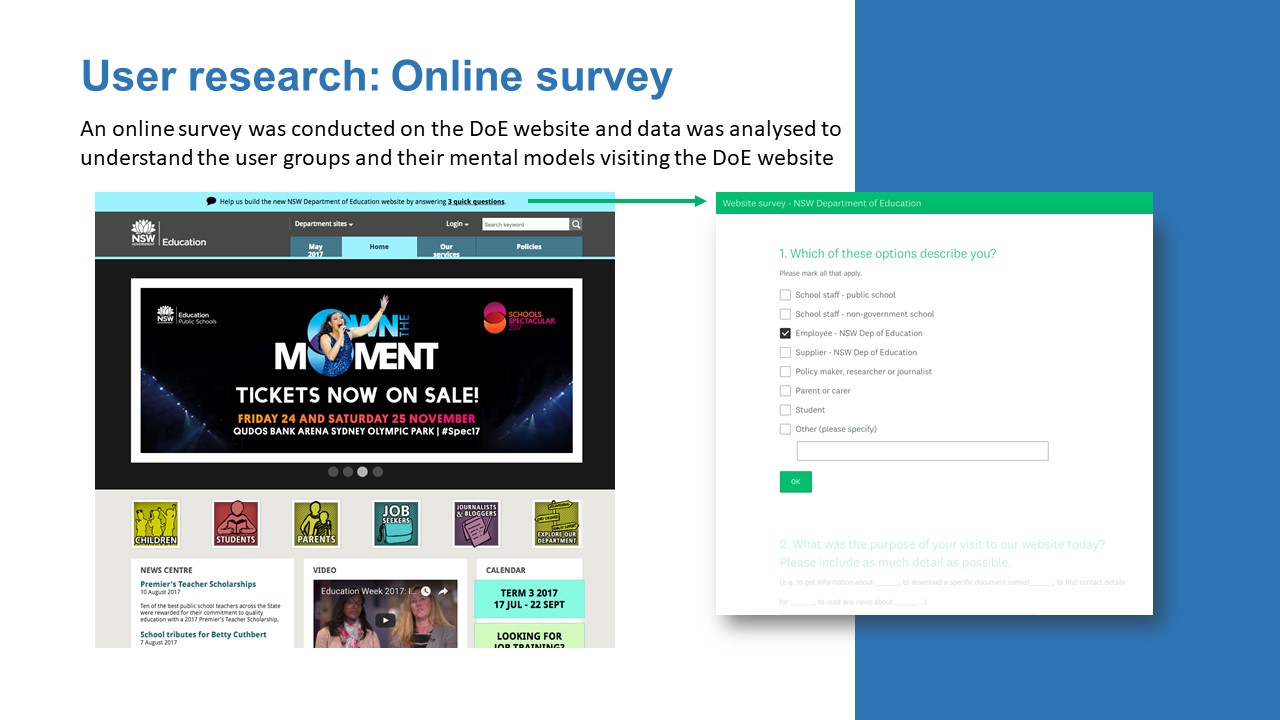
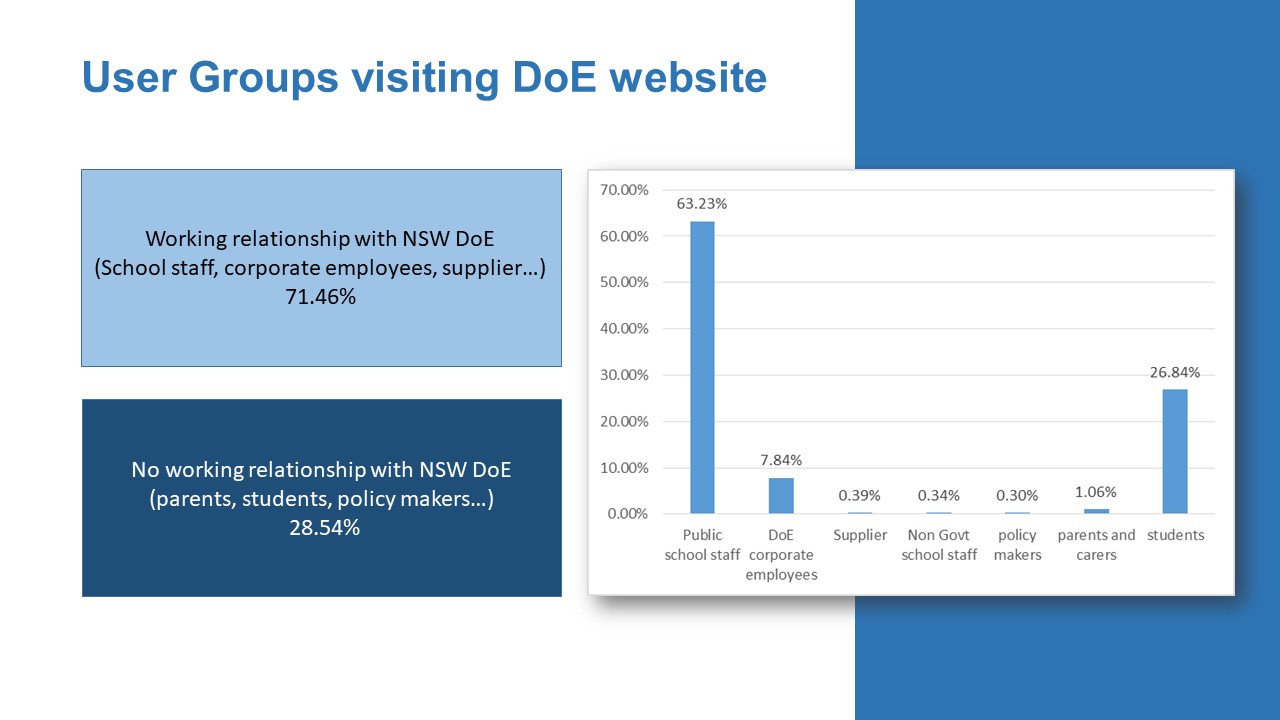
- Leading end-to-end UX research including testing plans, participant recruitment, facilitation, synthesise and presenting findings/insight
- Designing new customer journeys and interfaces, from low-fidelity to high- fidelity artefacts including sketching, wireframing, interactive prototyping, and visual design
- Auditing and optimising web interfaces to ensure the highest possible standard of experience design across optus.com.au
Some Major Projects I worked on:
Optus Choice plans
Optus mobile plans went through a major revamp in 2019 in the form of Optus Choice Plan. A new model of giving customer a flexibility of building their own plan was also introduced.
My Role:
Senior Experience designer
Opportunities and challenges
- Opportunity to redefine online shopping experience
- First in Australia Build-your-own plan launch
Process
- Stakeholder interviews and workshops
- Journey mapping
- Information architecture
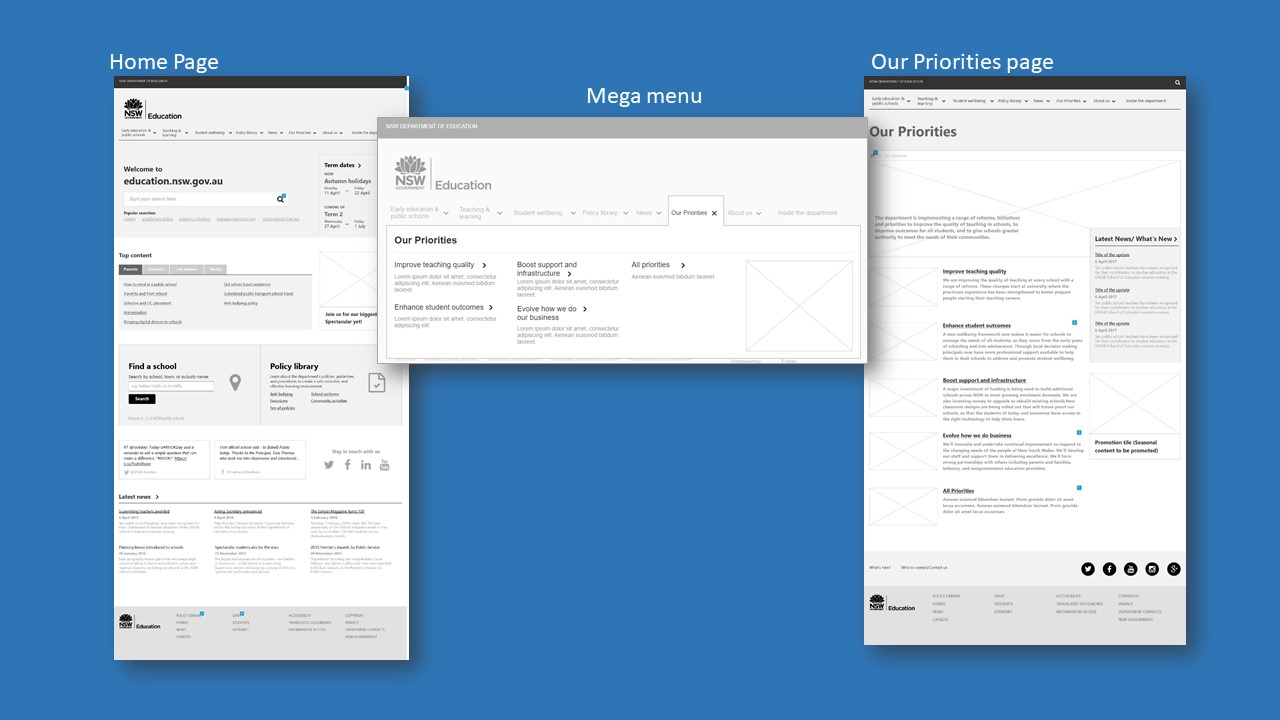
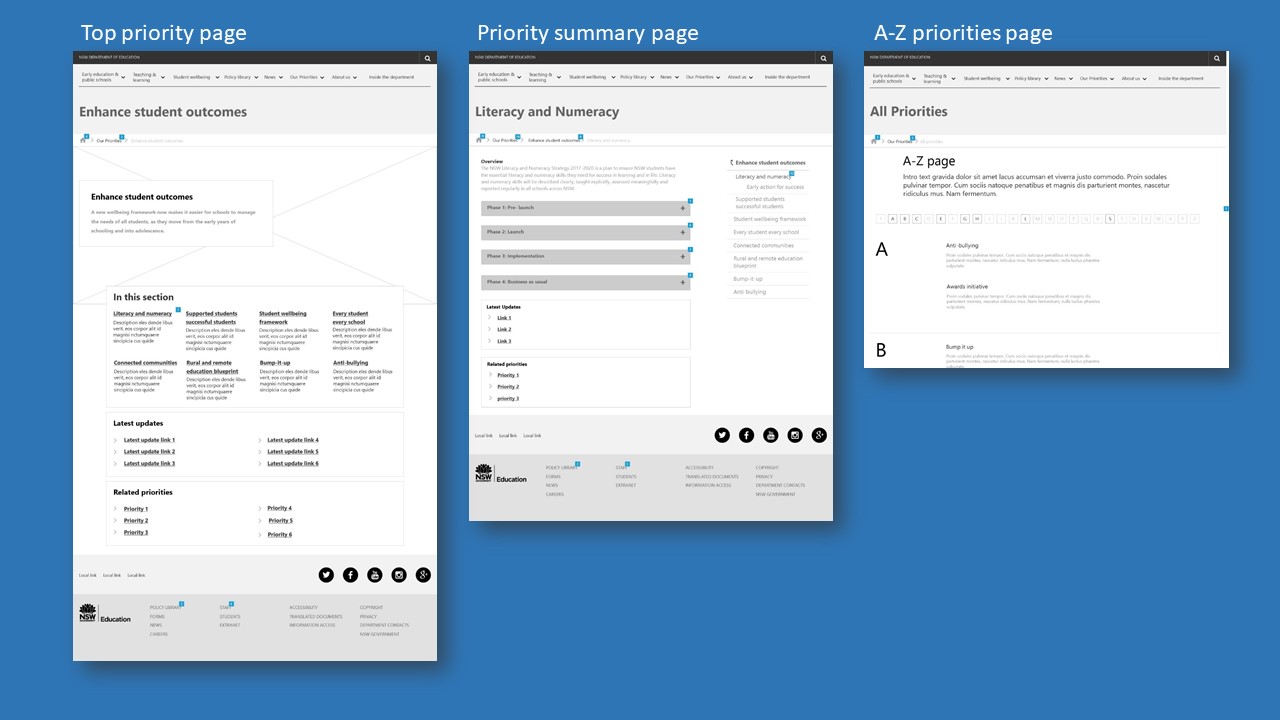
- Wireframes
- Prototypes
- Usability testing
- Multiple Showcases
Business Impact
12% increase in online sales for new customers
Optus Family Plan
Optus introduced a new bundles plan for families in 2020. The plan included 4 SIM plans clubbed together for $149 with an ability to add more child plans to it for $29 each.
My Role:
Lead Experience designer
Opportunities and challenges
- Multiple complex scenarios
- Extremely lengthy process
- First of its kind online shop journey in Australian market
Process
- Stakeholder interviews and workshops
- Journey mapping
- Information architecture
- Wireframes
- Prototypes
- Usability testing
- Multiple Showcases
Business Impact
New product launch for 15% of total customer households.
Seemless transition to new family plan by 5.6% families across Australia
Subscription Plans
Optus transformed all its mobile plans to a post paid subscription model in 2021. The project came with its own complexity in migrating new and existing customers to the new payment model.
My Role:
Lead Experience designer
Opportunities and challenges
- Shift in mental model of customers to adapt subscription model for mobile plans
- Multiple complex scenarios with multiple payment terms for various Optus and third party add-ons
Process
- Stakeholder interviews and workshops
- Journey mapping
- Information architecture
- Wireframes
- Prototypes
- Usability testing
- Multiple Showcases
Business Impact
Generated $5m uplift in revenue by targeting 1.5% of new customers
Optus Digital Core2.0
Core 2.0 started as a digital transformation project in Aug 2019 with a vision to transition from a legacy platform to Salesforce commerce cloud called SFCC. The flexibility of the platform presented me with an opportunity to refine and improve overall online purchase experience for Optus NBN customers.
My Role:
Lead Experience designer
Opportunities and challenges
For new customers:
- NBN new plan purchase journey
- 4G new plan purchase journey
- 5G new plan purchase journey
Existing Customer
- NBN new plan purchase journey
- Re-contract or Rate plan change journeys
- Home relocation journeys
- Complex relocation journeys
Process
- Stakeholder interviews and workshops
- Journey mapping
- Information architecture
- Wireframes
- Prototypes
- Usability testing
- Multiple Showcases
Business Impact
40% reduction in cart abandonment
Digital Design System
While working on the Optus Digital core, a need of proper design system was identified.With assistance of the Fjord design team, I worked on establishing the new design system following the Atomic design methodology
My Role:
Lead Experience designer from Optus.
Opportunities and challenges
Lack of design system was leading to:
- Discrepancies between design mockups and implementations
- Inconsistent designs across various projects and sections of the website.
- Increased design effort due to revisiting the design language with every project
- Increased development time due to confusing design patters and rebuild efforts.
Business Impact
For designers:
- Focus on concept design and journeys without worrying about component designs
- Create building blocks and design like lego
- Less documentation is needed for handover to developers.
For stakeholders:
- Easier to align with marketing and brand language
- Better time to market
- Reduced cost of maintenance
- Consistent customer experience
Behavioural Economics Academy
In collaboration with Fjord design team, I initiated a new project at Optus called Behavioural Economics Academy. The purpose of this academy was to educate the designa nd delivery teams to effectively use BE principles while designing new online shop journeys and running smaller experiments using Optimisely.
My Role:
One of the founding members of the Academy.
Established engagement system within Optus digital sales tribe.
Opportunities and challenges
- Being a massive organisation, there are multiple initiatives being undertaken in parallel. Every team works with their own methodologies while refining designs and conducting experimentation.
- There was a need to bring all the teams to one platform and define a consistent and effective way of design refinements using BE principles.
- The project came with its own challenge of first educating the teams on various BE principles and Biases
Business Impact
- Immediately after establishing the governance system, we started seeing people conducting various controlled experimentation with a defined rule set to measure the success based on BE principles.
Disclaimer: Due to the confidential nature of these projects, I can run through the details in person, However, I am unable to put up design artefacts online for reference.